Codie is a robotic toy that wishes to teach the principles of computer coding. It comes with a visual programming language, which organizes the code into blocks. Beside this smartphone application the creators of Codie also released the BLE specification for Codie so any 3rd party developer can create their own Codie controller. After getting my hands on my Codie I decided to try creating a controller program for it.
The first step was creating the high level API for Codie where you don't have to think about sequence numbers and bite operations instead you can call a moveForward function or a getSonarDistance function. This API got packed into a node module that the Codie Controller could require. The controller was written in Node.js with the Electron framework. This framework helps creating native applications with web technologies. The applications business logic uses the Vue.js Progressive JavaScript Framework and the user interface is created with Keen UI, a collection of UI components written with Vue.js and inspired by Material Design.
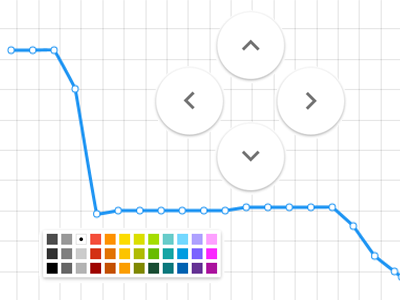
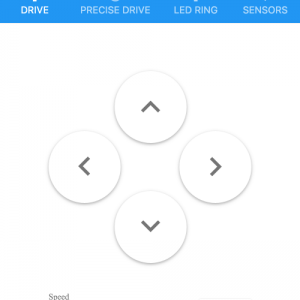
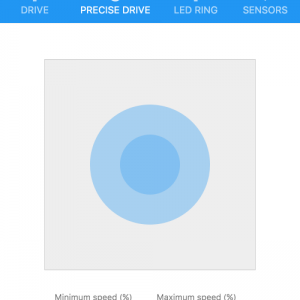
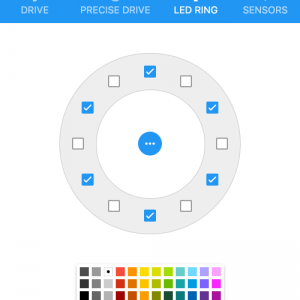
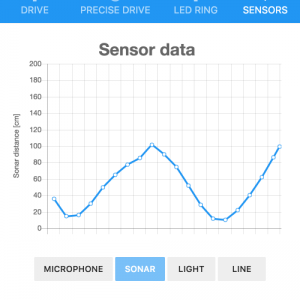
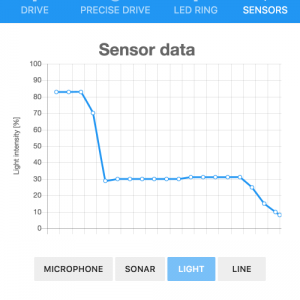
The application can control the movement of Codie in multiple ways. There are buttons for every direction and the robot goes into that direction until you hold down the button. There is also a virtual joystick using the nippleJS library where you can precisely control the speed and direction of the robot. The internal buzzer can also be controlled as well as the RGB LED ring on the top of the robot. You can view the sensor values on a separate tab in the application where these values are displayed on a live graph, based on the Chart.js library.